jsFiddleを試してみよう
JavaScriptの動作をオンラインで確認できるエディタです。
軽く使ってみて使い勝手もよく、サンプルも見れたりして気になっていたので試してみたいと思います。
Create a new fiddle - JSFiddle
すぐにスクリプトを書いて、左上の"Run"ボタンを押せば、実行できます。バージョン細かく設定できるので、かなり便利です。
各ウィンドウの右上にHTMLやCSSと記述してあるので、記述する場所を間違えることもないです。
これだけなら、アカウントを作成しなくても使用できます。
ファイルの保存や共有するなどのダッシュボード機能を利用したい場合は、アカウントが必要です。
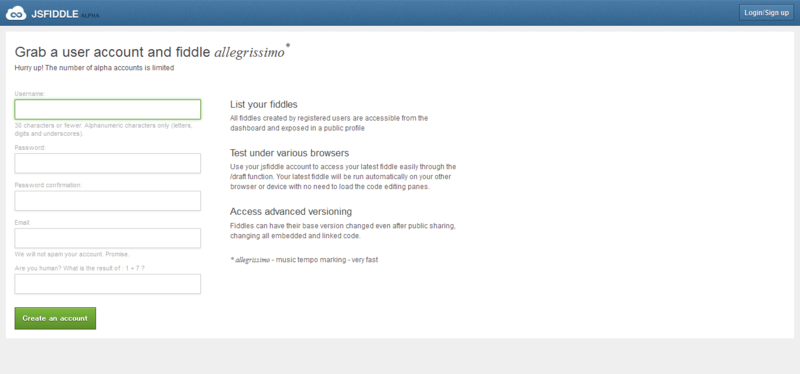
Create an account - JSFiddle - Code Playground
上記から登録できます。下記が登録ページです。

登録するとダッシュボードに移ります。
ユーザ名(30文字以内。半角英数字とアンダーバー)
パスワード
パスワード確認
メールアドレス
簡単な問題(bot回避策かな)
右上のユーザ名表示のプルダウンから各メニューが選べます。
"Create a new Fiddle"ボタンをクリックしてエディタに飛びます。
Dashboard
Your Public Fiddles
Change Password
Logout
とても簡単なの作ってみました。
HTMLソース
<div id="msg"> <div>てすと</div> </div>
CSSソース
div#msg{ height:200px; width:200px; padding:auto auto; margin: auto auto; background-color:#DCFFDC; } div#msg div{ display:table-cell; height:inherit; width:inherit; text-align:center; vertical-align:middle; }
Javascriptソース
$("div#msg").click(function(){ $("div#msg div").html("Hello jsFiddle!"); $("div#msg").css({backgroundColor:"#ADD8E6"}); });
作成したソースです。
中央寄せしたボックスをクリックすると文言と背景色が変化するという簡単なものです。
試しにサンプルURLです。
Edit fiddle - JSFiddle
こんな簡単に公開できるし、豊富なフレームワークも用意されてるなんてすごすぎる!
ソース置き場にも便利!
けど参考サイト②で不満なところを紹介してて気になったのを書いておこう。。。
確かに不満・・・まぁ逆に手軽に試したいのであれば問題なさそう!
以下引用
コードのライセンスは守られません。
URLを自分しか知らないだけで、基本的には全てのコードは公開されています。非公開は出来ません。
参考サイトでいろいろ詳しく説明しているので、もっと試したい人は参考サイト見てみてください!
今回はこのへんで!
参考記事
①jsFiddleをとことん楽しむために知っておくと良い15の事 | ゆっくりと…
②ブラウザ上でHTML / CSS / Javascriptを書いてその場で実行、ブログ等にも貼付できるjsfiddleの基本的な使い方をざっくりと | かちびと.net